High Fidelity Prototype
What’s the difference from Low-Fi?
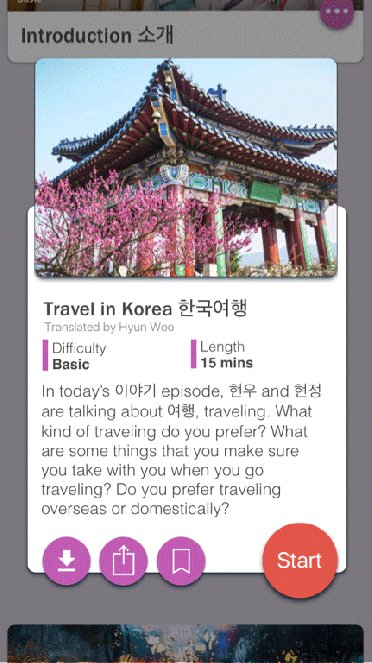
It’s time to remove your lorem ipsum! Putting in actual information lets user to visualize better and provides a better feedback on your prototypes. I have to browse a lot of website (dribbble, sketchappsources, google around) and get some various insights around.
Beware of following a design pattern blindly because while it might suits his use case but it might not suitable in your case. In my project, before this, I insisted of using card design pattern (just because I think it’s cool but in the end in usability testing, it proved to be one of the biggest flaws) Boo.
Motion Transition and Standard gesture movement
User natural gestures are similar for all the devices, such as tap to know more in details, swipe to left to see the next page..etc. Beware of creating new movement as you have to explain or guide user to adjust to new. (Learning curve will be higher). It is better to reuse the current common gesture as you do not want your user missed or frustrated with unexpected movement or transition.
Reference: https://www.smashingmagazine.com/2015/05/functional-ux-design-animations/
iOS Gesture
Source: Apple Human Interface Guidelines: Interactivity and Feedback
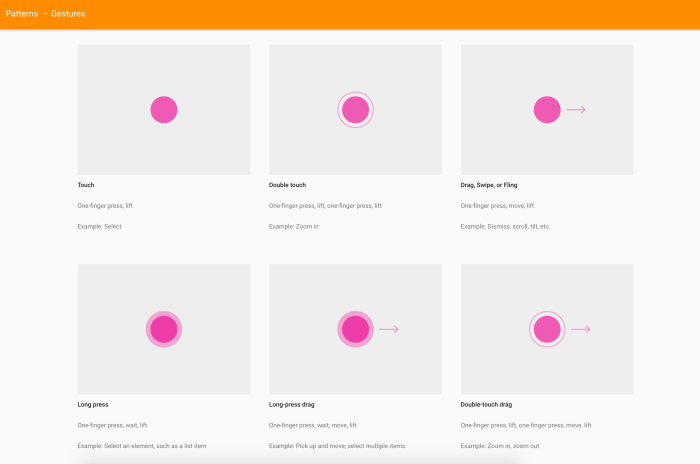
Android Gesture
Source: Material Design: Gestures
SKETCH + KEYNOTE

So far I’m satisfied with Sketch except some flaws. Sketch and Keynote are the most used utility tools during this period. I’m surprised with their Magic Move animation.
https://www.smashingmagazine.com/2015/08/animating-in-keynote/
INVISION
Should learn about:
- Scrolling: Just upload a screen longer than original device height and set its header and footer.
- Overlay (New): This helps you to show a small part of the screen (Etc: toggle button state)
- Replace screens : If your new replaced screen height is different from the old version, do update previously set transition position.
Learn more in InVision: https://projects.invisionapp.com/d/main#/learn
Tips: If you want a better resolution in Invision, you should export your artboards (Sketch) in @2x resolution. I noticed my prototype in @2x comes out sharper than my @1x resolution.
Advanced: Learn how to make gif by using Keynote(Mac) and put it in Invision. Here. If you use Keynote only, it does not provides interactive prototype (just a display with click)
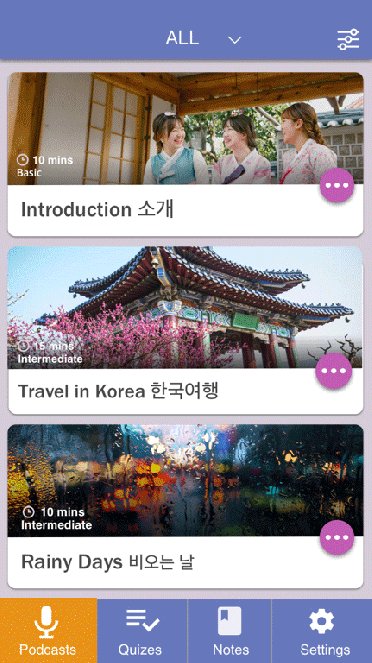
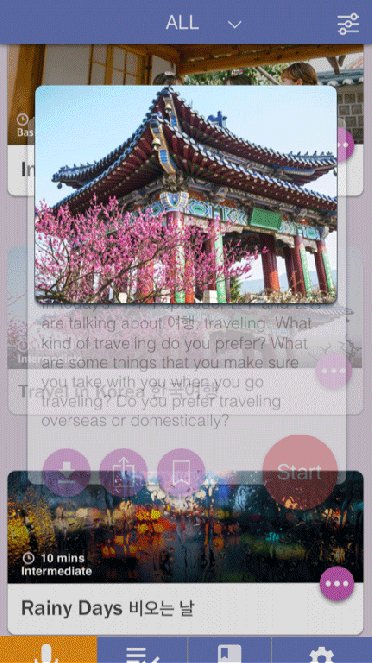
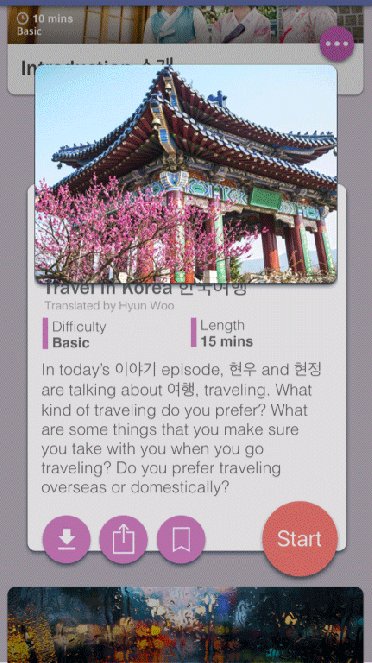
Below is a simple gif I did with Keynote+Invision for my Linder project.
(If it is not animated, do click on it to load)
Advanced User Testing
Think Aloud
In GA, we only get to use this in our usability testing.
The user is speaking aloud as he tests the site or application, and the interviewer may interrupt him to further understand the reasons of struggle and get more insight on his expectations; it is normally the way to go unless you are using Eye-tracking
Retrospective Think Aloud
Used when testing with Eye-tracking soſtware, since it is recording where people look at, you may not interrupt the user during the test, or else his eye gaze will be bias to the questions you ask. So in this case you do a “flash back” of the test and you pause it in the moments in which you saw the user struggled, and try to further understand what went wrong
Rules: (Similar to User Interview)
1. Acts like therapist. No interfering and most important: Don’t explain.
2. Provides task for user to execute (Beware not to give direct instruction)
Scenario: Imagine you have to plan for 5 days trip to Phuket for your family within 1k budget. How would you do it in this app?
3. Observes. Are they confused with your interface? Are they doing things within your expectation?
4. Synthesis. I haven’t really use this but I discover this is a good template to analyse data: Rainbow Spreadsheet
5. Iterate and validate.
Up for more?
Design
http://www.ios.uplabs.com/posts/music-app-concept-interface-resources
http://inspirationmobile.tumblr.com/
http://inspirationmobile.tumblr.com/post/138467037399/tofind-transition-test-by-leo-leung-the-best